Vuoi rendere il tuo blog su WordPress impaginato con l'immagine a sinistra? Se stai utilizzando Divi di Elegantthemes, avrai notato che, nonostante la sua grande flessibilità, alcune impaginazioni richiedono un pizzico di personalizzazione extra. Oggi vedremo insieme come applicare una modifica che consente di impaginare i post del blog con un layout quasi un po' nostalgico come i siti web di alcuni anni fa ma che erano seplici e chiari e ordinati.
Cosa faremo?
Con questo codice CSS personalizzato, impagineremo i post del blog come nell'immagine allegata. In particolare:
1. L'immagine in evidenza del post verrà mostrata a sinistra.
2. Il titolo, i metadati e il testo del post saranno allineati a destra
dell'immagine.
3. Aggiungeremo uno stile boxato con ombreggiatura e un
effetto elegante per ogni post.
4. Gestiremo il rapporto d’aspetto delle immagini per un
risultato visivo armonioso.
Esempio di Layout
Codice Css per personalizzare la pagina Blog
Dove copiare il codice CSS
Nel lato admin all'interno della tua pagina, dopo aver attivato il l'editor di Divi per la pagina, nella prima barra viola dove c'è scritto "Il Divi Builder" devi cliccare sulla icona a forma di rotellina (vedi immagine qui sotto)
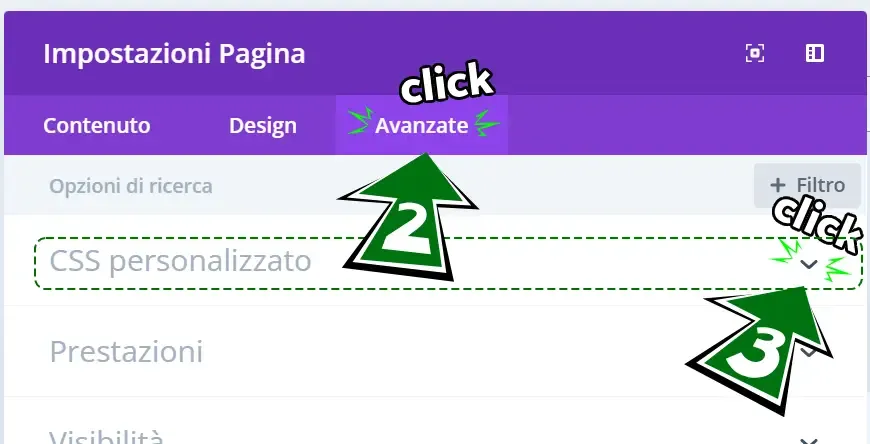
Poi bisogna cliccare in Impostazioni Pagina > CSS Personalizzato (vedi immagine)
Analisi del codice CSS
1. Media Query per layout su tablet e desktop
Questo codice assicura che la personalizzazione si applichi solo sui dispositivi con una larghezza dello schermo di almeno 767px (tablet e desktop). Sugli schermi più piccoli, invece, Divi continuerà a mostrare il layout standard, garantendo una visualizzazione ottimale anche su mobile.
2. L'immagine del post a sinistra
.pa-blog-list .entry-featured-image-url: selezioniamo l'immagine in evidenza del post all'interno della lista del
blog.
width: 40%: assegniamo all'immagine il 40% della larghezza del
contenitore.
float: left: spostiamo l'immagine a sinistra per ottenere il layout desiderato.
margin-bottom: 0!important: azzeriamo il margine inferiore per evitare spaziature indesiderate sotto
l'immagine.
3. Il testo del post a destra
width: 60%: assegniamo al blocco di testo il restante 60% della
larghezza del contenitore, complementare al 40% dell’immagine.
float: left: allineiamo il testo accanto all'immagine.
padding-left: 30px: aggiungiamo un po' di spazio a sinistra del testo per distanziarlo
dall’immagine.
4. Stile boxato per i singoli post
5. Gestione del rapporto d’aspetto delle immagini
Questa sezione serve a mantenere un rapporto d’aspetto fisso (landscape 3:2) per le immagini in evidenza, evitando che risultino troppo alte o troppo basse, indipendentemente dalla dimensione del contenitore.
-
.pa-blog-image-5-4 .entry-featured-image-url: viene impostato unpadding-topdel 30%, che determina l’altezza proporzionale del contenitore immagine. -
.pa-blog-image-5-4 .entry-featured-image-url img: l’immagine viene posizionata in modo assoluto e ridimensionata per coprire l’intero contenitore grazie aobject-fit: cover, che mantiene il corretto rapporto d’aspetto senza distorcere l’immagine.
Ecco fatto
Con poche righe di CSS hai trasformato l'aspetto del blog, ottenendo un layout moderno e ben strutturato, con immagini in evidenza a sinistra e contenuti a destra. Questa personalizzazione, se applicata correttamente, migliorerà non solo l'estetica ma anche la leggibilità del blog.
Se vuoi continuare a esplorare altre personalizzazioni di Divi, resta sintonizzato sul blog sitiweb-tutorial.divento.it
Buon design!